Tal y como anunciaba en el último artículo, ya he terminado el desarrollo de un complemento para que las familias puedan consultar los datos de asistencia y las incidencias de sus alumnos. Si en un centro todos los profesores utilizan el Cuaderno Virtual del profesor y tiene también implementado el Assistatut, con las siguientes instrucciones se podrá crear una web para que las familias puedan consultar los datos de su alumnos, de una forma sencilla.
Tal y como anunciaba en el último artículo, ya he terminado el desarrollo de un complemento para que las familias puedan consultar los datos de asistencia y las incidencias de sus alumnos. Si en un centro todos los profesores utilizan el Cuaderno Virtual del profesor y tiene también implementado el Assistatut, con las siguientes instrucciones se podrá crear una web para que las familias puedan consultar los datos de su alumnos, de una forma sencilla.
Sigue leyendo «Assistatut: añadida la funcionalidad para que las familias consulten datos»
Categoría: Administradores
Assistatut: control de asistencia de alumnos con Google Drive
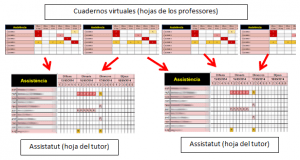
 Hace un mes presentaba la nueva versión del Cuaderno virtual del profesor, una plantilla para hacer el seguimiento de los alumnos (asistencia, notas, competencias …). Hoy presento una nueva plantilla, Assistatut, en versión BETA, que junto con la otra permite al tutor hacer el seguimiento de las ausencias y retrasos de los alumnos de su grupo.
Hace un mes presentaba la nueva versión del Cuaderno virtual del profesor, una plantilla para hacer el seguimiento de los alumnos (asistencia, notas, competencias …). Hoy presento una nueva plantilla, Assistatut, en versión BETA, que junto con la otra permite al tutor hacer el seguimiento de las ausencias y retrasos de los alumnos de su grupo.
Sigue leyendo «Assistatut: control de asistencia de alumnos con Google Drive»
Extensión Ad block Plus (ABP) para Chrome y Firefox
Si se utiliza el navegador Firefox, la dirección para instalarla es: https://adblockplus.org/es/firefox
La versión para Chrome está en: https://adblockplus.org/es/chrome
Una vez instalado, en la barra del navegador aparecerá el botón ABP. En la versión de Chrome, nos indica el número de anuncios que ha bloqueado.
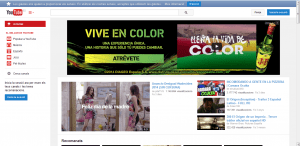
Los resultados son bastante buenos. Este es un ejemplo capturado hoy de la página inicial del Youtube. Se puede observar que sin la extensión, los alumnos hubieran encontrado un anuncio donde sale una bebida de alta graduación alcohólica.
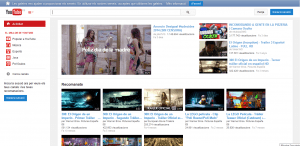
Con extensión ABP
Si el centro tiene un dominio de Google apps for education (GAFE), el administrador de este dominio puede hacer que automáticamente esta extensión se instale en todos los navegadores de los alumnos. En el siguiente artículo lo explicaba hace un tiempo: Instalar aplicaciones en el navegador Chrome de los alumnos
Creando un Google apps script
Primero hay que tener en cuenta que los Google apps script se basan en Javascript. No hay que ser un experto programador, pero si que hay que dominar un poco la sintaxis del lenguaje. Por lo tanto, si no se conoce la sintaxis del Javascript, yo recomiendo se acceda al siguiente enlace y se realicen las actividades que se proponen. Son 16 módulos que se pueden hacer en unas 10 horas, pero tampoco hay que hacerlos todos. Con los 5 o 6 primeros ya es suficiente. http://www.codecademy.com/tracks/javascript
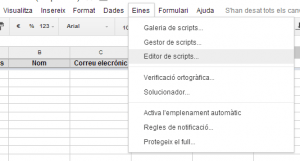
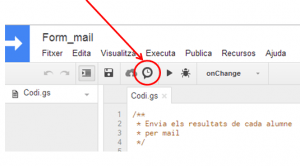
Una vez conocida la sintaxis del Javscript, centrémonos en un ejemplo de script. En este caso, haremos un script para conseguir que un formulario llegue por correo electrónico a la persona que lo contesta. En la web de mi centro tenemos un formulario por si alguna persona de la comunidad educativa quiere hacer llegar a la dirección alguna queja o sugerencia. Es un formulario hecho con Google que sólo tiene 4 campos: Nombre y Apellidos / Dirección de correo / Curso (sólo si es alumno o familia) / Descripción de la queja o sugerencia. Lo que debe hacer el script que quiero presentar es enviar una copia de las respuestas a la persona que conteste el formulario. Si se tiene un GAFE esto se puede hacer obligando al usuario a iniciar sesión, pero en este caso queremos que contesten el formulario personas que no están en nuestro GAFE (familias, empresas …). Primero, lógicamente, hay que crear el formulario de Google y acceder a la hoja de cálculo donde irán a parar las respuestas del formulario. Dentro de esta hoja de cálculo, accederemos a Herramientas / Editor de script
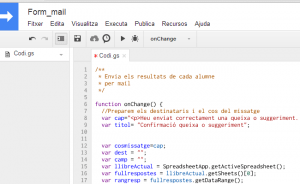
Crearemos un script en blanco y escribiremos el seguiente código:
/**
* Enviar las respuestas de un formulario
* por mail
*/
function onChange() {
//Preparamos el inicio del mail
var cap="Se ha enviado su sugerencia o queja correctamente. A continuación se adjuntan sus respuestas:";
var asunto= "Confirmación queja o sugerencia";
var cuerpomensaje=cap;
var dest = "";
var camp = "";
var libroActual = SpreadsheetApp.getActiveSpreadsheet();
var hojaresp = libroActual.getSheets()[0];
var rangresp = hojaresp.getDataRange();
var ul_fila= rangresp.getNumRows();
var encontrado=0;
//Miramos la última fila de la hoja de respuestas
for (j=1; j<rangresp.getNumColumns()+1;j++){
camp = rangresp.getCell(ul_fila,j).getValue();
for (i=0;i<camp.length;i++){ if (camp.charAt(i)==='@'){
encontrado=1;
}
}
if (encontrado===1){
dest=camp;
encontrado=0;
} else {
cuerpomensaje= cuerpomensaje+rangresp.getCell(1,j).getValue()+": "+camp+"";
}
}
//Mandamos el mail
GmailApp.sendEmail(dest, asunto, '',{ htmlBody: cuerpomensaje});
};
Analicemos un poco este código y veamos enlaces interesantes para seguir profundizando. El inicio sólo sirve para definir variables (Asunto del correo que se enviará / Cabecera del correo) y otras variables de programación. Hay que mencionar a tres concretas:
var libroActual = SpreadsheetApp.getActiveSpreadsheet(); var hojaresp = libroActual.getSheets()[0]; var rangresp = hojaresp.getDataRange();
Para entender estas variables, nos irá muy bien la ayuda de Google. Se encuentra en https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet-app
Nos muestran todos los objetos propios de las aplicaciones de Google y sus propiedades. En las variables que he definido en el script, la variable libroActual es un libro de cálculo entero. Concretamente el libro activo. La variable hojaresp, es la primera hoja de cálculo del libro. La variable rangresp es un conjunto de celdas, todas las que tienen datos. Hubiéramos podido obtener directamente la última variable, rangresp, escribiendo
var rangresp = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0].getDataRange()
pero así de entrada quizás hubiera sido más difícil de entender. Todos los scripts se basan en esto, objetos y propiedades. Con la ayuda de Google, podemos encontrar cualquier cosa de las aplicaciones de Google (valores celdas, destinatarios de correos, número de filas, texto de ¡un documento …). Siguiendo con el ejemplo,
var ul_fila= rangresp.getNumRows();
var encontrado=0;
//Miramos la última fila de la hoja de respuestas
for (j=1; j<rangresp.getNumColumns()+1;j++){
camp = rangresp.getCell(ul_fila,j).getValue();
for (i=0;i<camp.length;i++){ if (camp.charAt(i)==='@'){
encontrado=1;
}
}
if (encontrado===1){
dest=camp;
encontrado=0;
} else {
cuerpomensaje= cuerpomensaje+rangresp.getCell(1,j).getValue()+": "+camp+"";
}
}
miramos celda por celda de la última fila. Para ello definimos una variable ul_fila que es el número de filas del rango con datos. Justamente la última tiene la respuesta que queremos enviar. Podemos mirar el valor de cada celda haciendo un bucle for, así miraremos todas las celdas. Para acceder a su valor, utilizamos las propiedades getCell (para fijar la celda) y getValue (para obtener el valor). Como no sabemos en qué campo el usuario nos indicará el mail, lo que hacemos es mirar letra por letra si esa celda tiene el símbolo @. Para ello, utilizamos un segundo for, que compara cada letra con la @.
Ya sólo queda crear el cuerpo del mensaje, donde pondremos el nombre del campo (que está en la primera fila) y a continuación la respuesta.
El script termina enviando el correo
//Mandamos el mail
GmailApp.sendEmail(dest, asunto, '',{ htmlBody: cuerpomensaje});
Para ello utilizamos otro objeto de Google. No es de hojas de cálculo, sino de correo. En otro apartado de la página de ayuda de Google podemos encontrar los objetos de Gmail: https://developers.google.com/apps-script/reference/gmail/
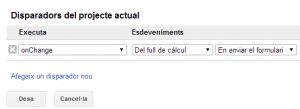
Una vez hecho el script y entendido su funcionamiento, sólo nos falta programar que se ejecute cada vez que alguien responda el formulario. Lo haremos con los disparadores.
Configuraremos que el script que acabamos de crear se ejecute cada vez que alguien responda el formulario.
Aquí es importante qué usuario está activando el disparador, ya que este será el usuario que envía el mail. Si estamos creando el script con usuario de profesor, pero queremos que el mail lo envíe a un usuario de centro, deberemos compartir la hoja con el usuario de centro en modo edición y que éste active el disparador.
Si se desea ver cómo funciona este script en la práctica, a continuación hay el enlace a un formulario. Si se contesta, se recibirá un correo mío con la confirmación.
Creo que los Google apps scripts son una gran herramienta, ya que nos puede servir para infinidad de operaciones (copiar datos entre hojas, combinar información de documetos y hojas de cálculo y mandarolo por email…). Si sabe algo de programación no es difícil entrar en su forma de funcionar y se puede hacer lo que se quiera. Son ideales para automatizar procesos que de otro modo se realizarán de forma manual.
Instalar aplicaciones en el navegador Chrome de los alumnos
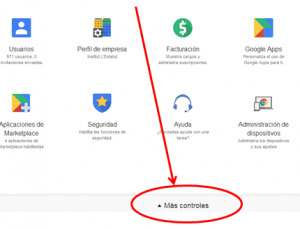
Vamos a ver cómo lo debe hacer el Administrador del GAFE. Desde el Panel de Control del dominio, debe acceder a la parte inferior, donde indica Más controles.
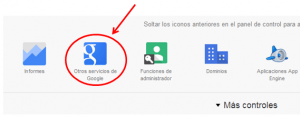
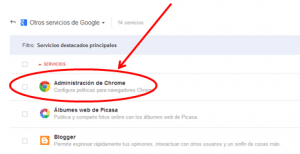
Aparecerá una barra con más iconos y habrá que elegir la opción Otros servicios de Google.
A continuación, Administración de Chrome.
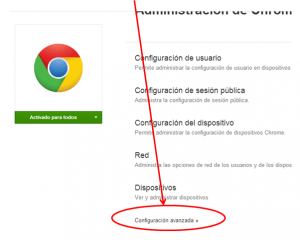
Al final de todo, Configuración Avanzada
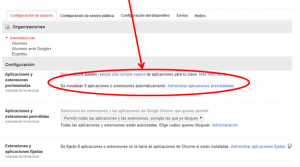
Y finalmente llegamos a la opción para indicar qué aplicaciones queremos que se instalen automáticamente
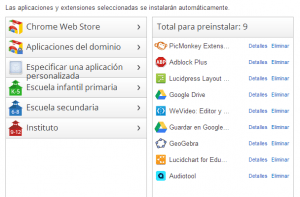
Haciendo clic en el enlace Administrar aplicaciones preinstaladas, se accederá al tablero para añadirlas. Como se puede ver, en mi dominio tengo 9.
Una vez añadidas, también pueden fijarse en la barra de aplicaciones. La opción se encuentra un poco por debajo de la opción de Añadirlas.
Pero una vez está configurada la preinstalación automática, los alumnos (y profesores) ¿donde pueden encontrar estas aplicaciones?
Hay varias maneras, pero la que yo utilizo más es la siguiente. Dentro de Chrome, abrir una nueva pestaña
y después elegir aplicaciones
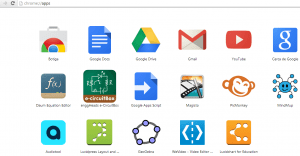
Al alumno se le cargará una página con todas las aplicaciones. Las que el Administrador le haya preinstalado, y las que él mismo decida instalarse (si el administrador ha permitido la instalación de aplicaciones al usuario)
Para mí es una opción muy interesante, ya que no es necesario que los alumnos busquen aplicaciones por Chrome Store que no conocen. Además, permite que fácilmente, dentro del centro, todo el mundo utilice las mismas aplicaciones, puesto que ya las tiene en su navegador.
Además, las aplicaciones tienen otra ventaja. No dependen del ordenador, si no del usuario que ha iniciado sesión en Chrome. Por tanto, sea cual sea el ordenador desde el que se accede, si se inicia sesión en el Chrome, las aplicaciones se instalan automáticamente y el usuario las tiene disponibles para trabajar.