Primero hay que tener en cuenta que los Google apps script se basan en Javascript. No hay que ser un experto programador, pero si que hay que dominar un poco la sintaxis del lenguaje. Por lo tanto, si no se conoce la sintaxis del Javascript, yo recomiendo se acceda al siguiente enlace y se realicen las actividades que se proponen. Son 16 módulos que se pueden hacer en unas 10 horas, pero tampoco hay que hacerlos todos. Con los 5 o 6 primeros ya es suficiente. http://www.codecademy.com/tracks/javascript
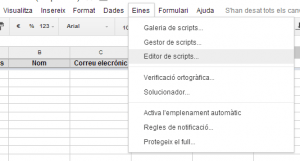
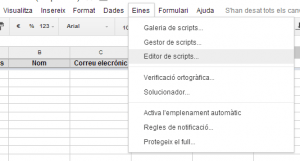
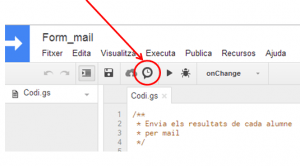
Una vez conocida la sintaxis del Javscript, centrémonos en un ejemplo de script. En este caso, haremos un script para conseguir que un formulario llegue por correo electrónico a la persona que lo contesta. En la web de mi centro tenemos un formulario por si alguna persona de la comunidad educativa quiere hacer llegar a la dirección alguna queja o sugerencia. Es un formulario hecho con Google que sólo tiene 4 campos: Nombre y Apellidos / Dirección de correo / Curso (sólo si es alumno o familia) / Descripción de la queja o sugerencia. Lo que debe hacer el script que quiero presentar es enviar una copia de las respuestas a la persona que conteste el formulario. Si se tiene un GAFE esto se puede hacer obligando al usuario a iniciar sesión, pero en este caso queremos que contesten el formulario personas que no están en nuestro GAFE (familias, empresas …). Primero, lógicamente, hay que crear el formulario de Google y acceder a la hoja de cálculo donde irán a parar las respuestas del formulario. Dentro de esta hoja de cálculo, accederemos a Herramientas / Editor de script

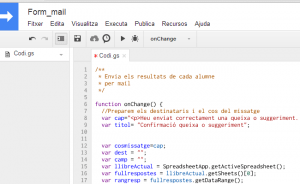
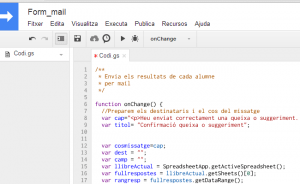
Crearemos un script en blanco y escribiremos el seguiente código:

/**
* Enviar las respuestas de un formulario
* por mail
*/
function onChange() {
//Preparamos el inicio del mail
var cap="Se ha enviado su sugerencia o queja correctamente. A continuación se adjuntan sus respuestas:";
var asunto= "Confirmación queja o sugerencia";
var cuerpomensaje=cap;
var dest = "";
var camp = "";
var libroActual = SpreadsheetApp.getActiveSpreadsheet();
var hojaresp = libroActual.getSheets()[0];
var rangresp = hojaresp.getDataRange();
var ul_fila= rangresp.getNumRows();
var encontrado=0;
//Miramos la última fila de la hoja de respuestas
for (j=1; j<rangresp.getNumColumns()+1;j++){
camp = rangresp.getCell(ul_fila,j).getValue();
for (i=0;i<camp.length;i++){ if (camp.charAt(i)==='@'){
encontrado=1;
}
}
if (encontrado===1){
dest=camp;
encontrado=0;
} else {
cuerpomensaje= cuerpomensaje+rangresp.getCell(1,j).getValue()+": "+camp+"";
}
}
//Mandamos el mail
GmailApp.sendEmail(dest, asunto, '',{ htmlBody: cuerpomensaje});
};
Analicemos un poco este código y veamos enlaces interesantes para seguir profundizando. El inicio sólo sirve para definir variables (Asunto del correo que se enviará / Cabecera del correo) y otras variables de programación. Hay que mencionar a tres concretas:
var libroActual = SpreadsheetApp.getActiveSpreadsheet();
var hojaresp = libroActual.getSheets()[0];
var rangresp = hojaresp.getDataRange();
Para entender estas variables, nos irá muy bien la ayuda de Google. Se encuentra en https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet-app
Nos muestran todos los objetos propios de las aplicaciones de Google y sus propiedades. En las variables que he definido en el script, la variable libroActual es un libro de cálculo entero. Concretamente el libro activo. La variable hojaresp, es la primera hoja de cálculo del libro. La variable rangresp es un conjunto de celdas, todas las que tienen datos. Hubiéramos podido obtener directamente la última variable, rangresp, escribiendo
var rangresp = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0].getDataRange()
pero así de entrada quizás hubiera sido más difícil de entender. Todos los scripts se basan en esto, objetos y propiedades. Con la ayuda de Google, podemos encontrar cualquier cosa de las aplicaciones de Google (valores celdas, destinatarios de correos, número de filas, texto de ¡un documento …). Siguiendo con el ejemplo,
var ul_fila= rangresp.getNumRows();
var encontrado=0;
//Miramos la última fila de la hoja de respuestas
for (j=1; j<rangresp.getNumColumns()+1;j++){
camp = rangresp.getCell(ul_fila,j).getValue();
for (i=0;i<camp.length;i++){ if (camp.charAt(i)==='@'){
encontrado=1;
}
}
if (encontrado===1){
dest=camp;
encontrado=0;
} else {
cuerpomensaje= cuerpomensaje+rangresp.getCell(1,j).getValue()+": "+camp+"";
}
}
miramos celda por celda de la última fila. Para ello definimos una variable ul_fila que es el número de filas del rango con datos. Justamente la última tiene la respuesta que queremos enviar. Podemos mirar el valor de cada celda haciendo un bucle for, así miraremos todas las celdas. Para acceder a su valor, utilizamos las propiedades getCell (para fijar la celda) y getValue (para obtener el valor). Como no sabemos en qué campo el usuario nos indicará el mail, lo que hacemos es mirar letra por letra si esa celda tiene el símbolo @. Para ello, utilizamos un segundo for, que compara cada letra con la @.
Ya sólo queda crear el cuerpo del mensaje, donde pondremos el nombre del campo (que está en la primera fila) y a continuación la respuesta.
El script termina enviando el correo
//Mandamos el mail
GmailApp.sendEmail(dest, asunto, '',{ htmlBody: cuerpomensaje});
Para ello utilizamos otro objeto de Google. No es de hojas de cálculo, sino de correo. En otro apartado de la página de ayuda de Google podemos encontrar los objetos de Gmail: https://developers.google.com/apps-script/reference/gmail/
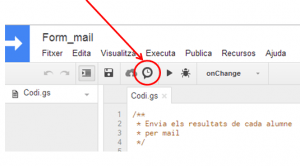
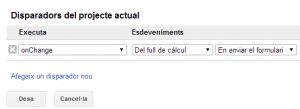
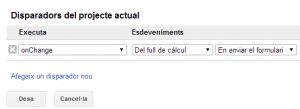
Una vez hecho el script y entendido su funcionamiento, sólo nos falta programar que se ejecute cada vez que alguien responda el formulario. Lo haremos con los disparadores.

Configuraremos que el script que acabamos de crear se ejecute cada vez que alguien responda el formulario.

Aquí es importante qué usuario está activando el disparador, ya que este será el usuario que envía el mail. Si estamos creando el script con usuario de profesor, pero queremos que el mail lo envíe a un usuario de centro, deberemos compartir la hoja con el usuario de centro en modo edición y que éste active el disparador.
Si se desea ver cómo funciona este script en la práctica, a continuación hay el enlace a un formulario. Si se contesta, se recibirá un correo mío con la confirmación.
https://docs.google.com/a/insestatut.cat/forms/d/1k_0VSP6qP0S5f66MWe0vwztw-EzJi4sXVcFRhS14zx8/viewform
Creo que los Google apps scripts son una gran herramienta, ya que nos puede servir para infinidad de operaciones (copiar datos entre hojas, combinar información de documetos y hojas de cálculo y mandarolo por email…). Si sabe algo de programación no es difícil entrar en su forma de funcionar y se puede hacer lo que se quiera. Son ideales para automatizar procesos que de otro modo se realizarán de forma manual.