Amb aquest article, acabo la trilogia sobre web apps amb Google apps script. En el primer article vam veure què eren i què podíem desenvolupar. En el segon, vam veure el procés de creació d’una web app concreta. En aquest tercer, veurem com podem fer una web app que tingui diverses pàgines html.
Com dèiem en el segon article, només la funció doGet pot retornar html. De fet, quan s’accedeix a la URL de l’aplicació, s’executa la funció doGet que és la que retorna l’html. Aquest html acostuma a tenir algun botó que crida una altra funció que és la que desa dades o provoca accions. Però, si volem que l’aplicació tingui més d’una pantalla? Com ho fem amb una sola funció doGet?
Seguirem amb l’exemple del segon article, on creàvem un formulari KPSI que els alumnes contestaven a l’inici d’una unitat i en acabar-la. Suposem que la mateixa aplicació ens ha de servir per contestar 3 formularis KPSI corresponents a 3 unitats diferents. Com ho podríem fer? (podeu trobar l’script final en aquest enllaç)
El més lògic és que l’aplicació tingués 3 botons, un per cada unitat. Segons el botó que l’alumne cliqués, hauria de veure i omplir un qüestionari KPSI o un altre.
Per aconseguir-ho, utilitzarem el paràmetre de la funció doGet(e). Aquesta e conté els paràmetres que es passen amb l’URL. Per exemple, si l’adreça de la implementació de la funció és https://script.google.com/a/macros/s/AKbgx7vR1t/exec, si cridem la funció amb la següent URL https://script.google.com/a/macros/s/AKbgx7vR1t/exec?p=1 podrem recuperar el valor de p a través del paràmetre e de la funció doGet(e).
A la funció doGet, li afegim el codi per recollir el paràmetre:
function doGet(e) {
//Recollim els paràmetres (pantalla)
let params= e.parameter;
let pantalla=params.p;
(...)
}
D’aquesta manera, podem decidir quina pantalla es mostra amb aquesta funció. Afegint l’expressió switch, ja podem fer que es mostri una pàgina html o una altra. Recollim el paràmetre, ens assegurem que l’alumne està a la llista, i mostrem la pantalla html que correspon segons el paràmetre enviat a través de l’URL (si no envia cap paràmetre, li assignarem la pantalla 1).
function doGet(e) {
//Recollim els paràmetres (pantalla)
let params= e.parameter;
let pantalla=params.p;
if (pantalla==undefined) { pantalla=1 }; //Si la crida a l'aplicació no té afegit el paràmetre p, li assignem la primer pantalla
//Comprovem si l'usuari està a la llista dels alumnes
var spreadsheet = SpreadsheetApp.openByUrl(full_control);
var sheet = spreadsheet.getSheetByName(full);
var rang = sheet.getDataRange();
var alumnes = rang.getValues();
var numRows = rang.getNumRows();
let identificacio=0;
for (let i=1;i<numRows;i++){
if (alumnes[i][1]==usuari){
identificacio=1;
}
}
//Si l'alumne no està a la llista, s'indica amb un missatge
if (identificacio==0){
return HtmlService.createHtmlOutputFromFile('html_no_autoritzado').setTitle("Aplicación KPSI")
}else{
switch (pantalla) {
case 1:
plantilla=HtmlService.createTemplateFromFile('KPSI');
plantilla.usuari=usuari;
plantilla.alumnes=alumnes;
return plantilla.evaluate().setTitle("Aplicació KPSI")
break;
case 2:
plantilla=HtmlService.createTemplateFromFile('KPSI2');
plantilla.usuari=usuari;
plantilla.alumnes=alumnes;
return plantilla.evaluate().setTitle("Aplicació KPSI")
break;
case 3:
plantilla=HtmlService.createTemplateFromFile('KPSI3');
plantilla.usuari=usuari;
plantilla.alumnes=alumnes;
return plantilla.evaluate().setTitle("Aplicació KPSI")
}
}
}
Si creem les pàgines KPSI2.html i KPSI3.html, la mateixa aplicació ja en carrega una o altra segons el paràmetre de la URL.
Ens falta però, afegir els botons a les pàgines KPSI, KPSI2 i KPSI3. Ho farem només per la KPSI, ja que en les altres serà igual. La idea és fer que, en fer clic, s’obri la URL de l’aplicació amb el paràmetre corresponent. Abans d’anar a la pàgina KPSI, en el codi, caldrà trobar aquesta adreça de l’aplicació i passar-la com a paràmetre.
Per tant, com a constant en el codi, afegirem.
//Comentar en publicar la versió. Eliminar comentar per fer les proves //const apli="https://script.google.com/a/macros/s/AKfycbyHRmh7aq_TYGTnqW7qPXnGJO3CRb_bx6W4_LCyW29H/dev"; //Comentar quan es fan proves i no es publica. Eliminar comentar per publicar. const apli=ScriptApp.getService().getUrl();
Fixeu-vos que definim dues adreces. Una per les proves, que l’adreça és acabada en /dev i una altra per les implementacions finals, que l’agafem automàticament amb el getUrl de l’ScriptApp. Mentre estiguem treballant amb la implementació de proves, comentarem la línia de ScriptApp. Quan ja creem la implementació pels alumnes, comentarem la línia de l’adreça /dev.
Ara ja sí, passem també aquesta variable apli com a paràmetre i anem a la pàgina KPSI.
Veiem com quedaria en la pàgina KPSI. Després de la capçalera i abans dels alumnes, afegiríem:
<ul class="nav"> <li class="nav-item"> <a class="nav-link active" onclick="saltar(1,<?=apli ?>)" href="javascript:;">Unitat 1</a> </li> <li class="nav-item"> <a class="nav-link" onclick="saltar(2,<?=apli ?>)" href="javascript:;">Unitat 2</a> </li> <li class="nav-item"> <a class="nav-link" onclick="saltar(3,<?=apli ?>)" href="javascript:;">Unitat 3</a> </li> </ul>
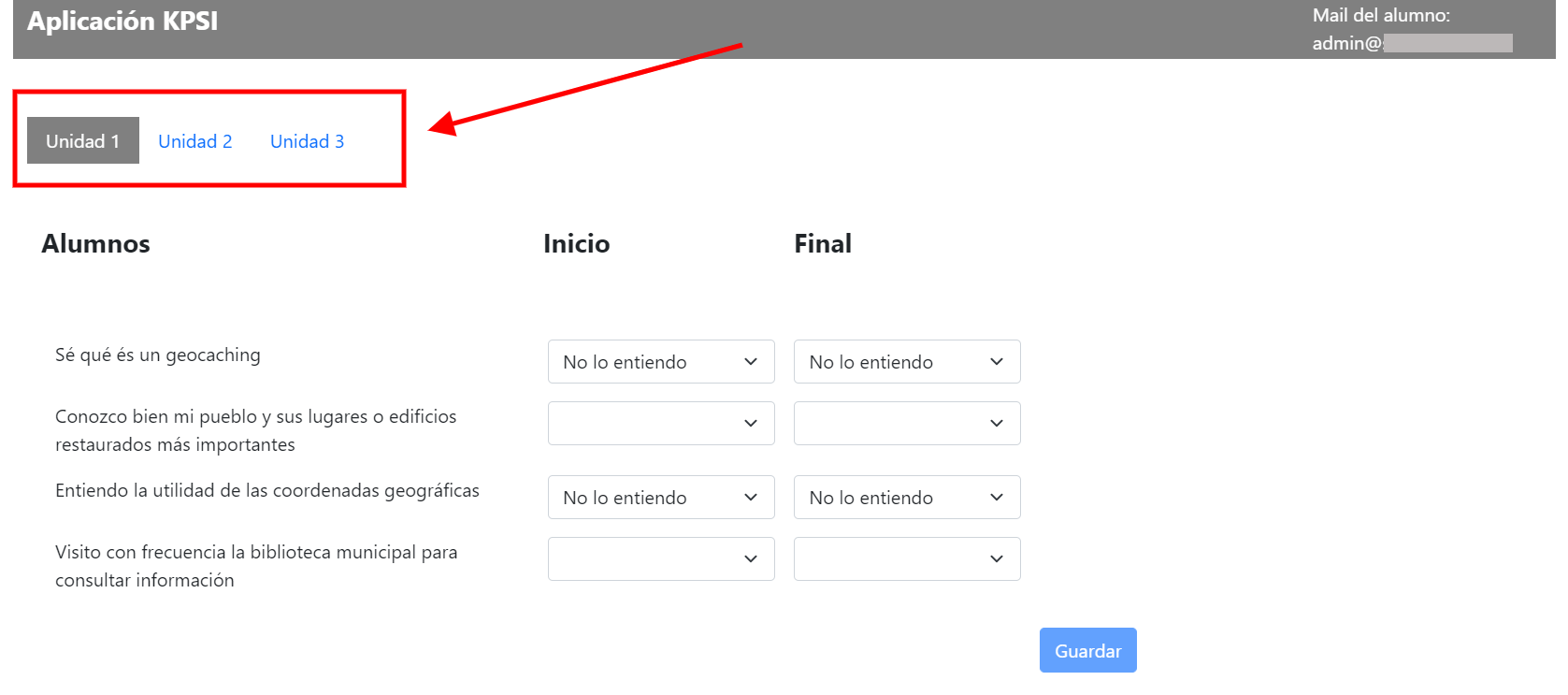
Veiem que a l’aplicació li apareixen les tres unitats per triar (en aquest cas, amb la unitat 1 marcada com a activa).

Ja només ens falta definir en aquesta pàgina KPSI la funció saltar(), que és la que construirà l’adreça de l’aplicació amb el paràmetre corresponent.
function saltar(p, apli){
if (document.KPSI.btn_desar.disabled==false){ //Si el botó està activat és perquè ha fet canvis i no ha desat
let resposta=window.confirm("Has fet canvis i no has desat. Has oblidat desar els canvis? Prem D'acord per tornar a la pàgina i poder desar o Cancel·la per sortir sense desar");
if (resposta==false) {
window.open(apli+"?p="+p, "_top");
}
}else{
window.open(apli+"?p="+p, "_top");
}
}
Com es veu en el codi, aprofitem per revisar si ha desat els canvis. Si vol canviar de pantalla sense desar, surt un missatge avisant perquè desi. En tot cas, es crida a la URL de l’aplicació afegint el paràmetre p=1 (o 2 o 3, segons la Unitat que s’ha triat). D’aquesta manera, sempre es torna a cridar a la funció doGet que és la que mostra la pàgina html que volem.
Reconec que el sistema no és que sigui especialment còmode i cal estar una mica a l’aguait de no equivocar-se en res, però no és massa complicat. A més, té un efecte col·lateral. Si s’insereix l’aplicació, aquests salts no funcionaran. Només poden funcionar directament amb a la URL, sense inserir l’aplicació en cap site.
Ara ens caldria crear les pàgines KPSI2 i KPSI3 i modificar la funció que criden per desar. Definiríem les funcions desar2 i desar3 en el codi i configuraríem on volem desar les dades d’aquests altres formularis: en altres pestanyes del full de càlcul o en altres llibres de càlculs.
Espero que amb la sèrie dels 3 articles hagi estat capaç de donar les bases per poder crear web apps, recordant sempre la limitació de 30 usuaris concurrents.
I quin avantatge té fer aquest procediment en lloc de crear-te una aplicació amb PHP? Bàsicament 2. La primera, la facilitat d’utilitzar les API de Google des de GAS. La segona, no ens cal cercar cap servidor on allotjar la nostra aplicació, ja queda operativa des dels servidors de Google.