DISQUS es un servicio de comentarios. Permite crear conversaciones de comentarios, definir el aspecto que deben tener, la manera de ordenar, si se moderan, etc.
Cualquier usuario que llegue a nuestro sitio de Google, si tiene una cuenta de Google, de Facebook o de Twitter, nos podrá dejar un comentario. Y si no tiene ninguno de estos usuarios, podrá crearse un usuario de Disqus para hacerlo.
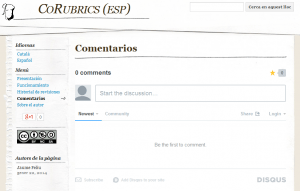
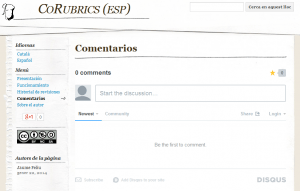
Para empezar, os dejo un enlace a una Site donde he añadido estos cometarios para que se pueda ver el aspecto: https://sites.google.com/a/insestatut.cat/corubrics-esp/comentarios

De momento Disqus todavía no está en español, pero la traducción está en camino, así que muy pronto ya estará.
Vamos a ver el proceso para añadir estos comentarios, que no es muy complicado.
1- Crear una cuenta en DISQUS
Si es la primera vez que se añaden comentarios a un sitio, la persona que ha creado la Site se deberá crear una cuenta en Disqus. Si es una Site que crean los alumnos, son ellos los que se tendrán que crear el usuario. Si es una Site de profesor, es el profesor quien deberá crearlo. Si ya tenemos una cuenta creada, podemos saltar al paso 2.
Disqus permite acceder desde un usuario de Google (o de Fcebook o Twitter). Así que si hemos hecho un Google Site está claro que tenemos un usuario de Google, por lo tanto no tendremos ni que crear un nuevo usuario. Podremos identificarnos con nuestro usuario de Google.
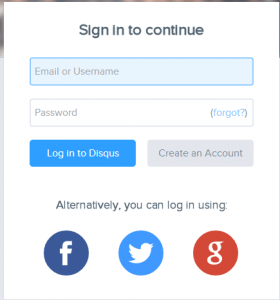
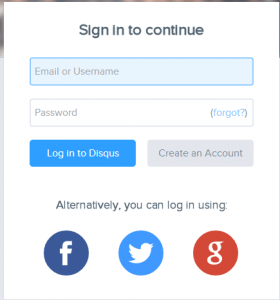
Accedemos a http://disqus.com y elegimos Log in
 Nos creamos una nueva cuenta o bien nos identificamos con una de Google:
Nos creamos una nueva cuenta o bien nos identificamos con una de Google:

Si nos identificamos con el usuario de Google deberemos dar permiso a la aplicación para que consulte nuestra dirección de correo.
2- Añadir nuestra Site en DISQUS
Una vez identificados, volveremos a la pantalla de inicio, pero en lugar del botón de Log in estará nuestra fotografía (si tenemos una en la cuenta de Google), con una flecha para acceder a un menú.
Seleccionamos la opción Dashboard:
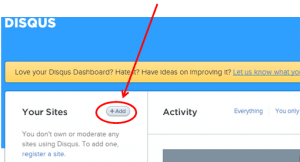
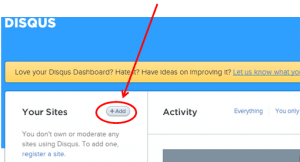
 Y añadimos una Site:
Y añadimos una Site:

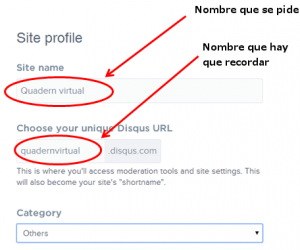
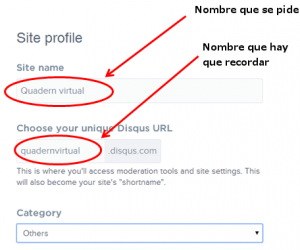
Se nos pide un nombre de lugar y automáticamente se crea un nombre corto que deberemos recordar.

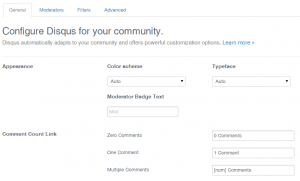
Después nos pide en qué plataforma lo queremos instalar, pero podemos saltar seleccionando la pestaña General que tiene en la parte superior izquierda.

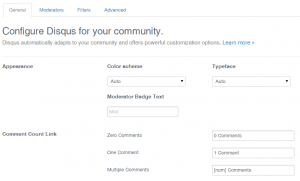
En esta pantalla se puede configurar la apariencia, si los comentarios se moderarán, etc.
Ya podemos salir del Disqus e ir a nuestra Google Site, donde queremos añadir la posibilidad de hacer comentarios.
3- Configurar Google Sites para que use DISQUS
Una vez en nuestro sitio de Google, vamos a la página donde queremos poner los comentarios (puede ser una página nueva) y la editamos.
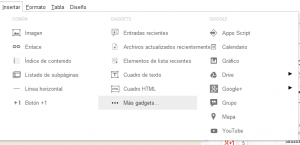
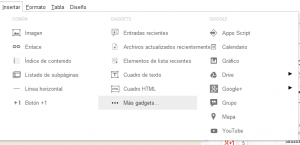
Una vez en edición, situamos el cursor en el lugar exacto donde irán los comentarios y seleccionamos el menú Insertar y elegimos Más gadgets…

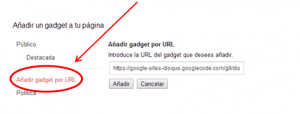
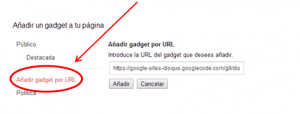
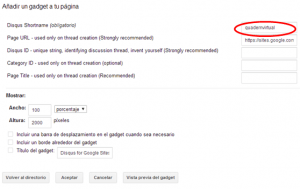
Elegiremos Añadir gadget por URL e indicaremos la siguiente dirección:
https://google-sites-disqus.googlecode.com/git/disqus-gadget.xml

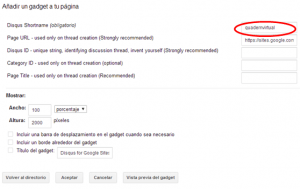
Ja solo queda indicar dos parámetros: Disqus Shortname (el nombre que teníamos que recordar cuando hemos creado la Site en DISQUS) y la URL del nuestro sitio.

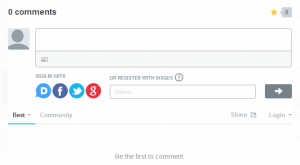
Una vez guardado, en la página ya aparece una caja para que cualquier persona que se identifique con Facebook, Twitter o Google pueda dejar comentarios.

En caso de que hayamos puesto que los comentarios sean moderados, por la página de Disqus podremos aceptarlos y que se publiquen o rechazarlos y que se eliminen sin haber aparecido en nuestro Site.
Este sistema, que una vez se tiene creado un usuario de Disqus es muy rápido de implementar, permite que los alumnos entreguen trabajos y los profesores les podamos hacer comentarios para destacar las cosas a mejorar o los aspectos más positivos o negativos. O los alumnos comenten trabajos realizados por compañeros suyos.
Evidentemente, si el Site sólo está compartido con nosotros, nadie más lo podrá ver y, por tanto, nadie más podrá comentar ni ver nuestros comentarios.

 Hace ya varios años que trabajo con Google apps for education. De hecho, he realizado la implementación en dos institutos y he asesorado a un tercero a realizarla. Y no ha sido hasta este curso que me he decidido a dar un usuario a cada familia. El motivo de no hacerlo antes era sencillo: si no ofrecemos a las familias suficientes servicios interesantes, tendrán el usuario pero no lo utilizarán y, por tanto, no será útil. En este artículo explicaré los servicios que ofrecemos a las familias y que, hasta ahora, hace que más del 80% accedan con el usuario al menos una vez por semana.
Hace ya varios años que trabajo con Google apps for education. De hecho, he realizado la implementación en dos institutos y he asesorado a un tercero a realizarla. Y no ha sido hasta este curso que me he decidido a dar un usuario a cada familia. El motivo de no hacerlo antes era sencillo: si no ofrecemos a las familias suficientes servicios interesantes, tendrán el usuario pero no lo utilizarán y, por tanto, no será útil. En este artículo explicaré los servicios que ofrecemos a las familias y que, hasta ahora, hace que más del 80% accedan con el usuario al menos una vez por semana.