After the first article explaining a little about what web apps made with Google Apps Script (GAS) are, we are going to see in this second article how to create a simple one. And I will do it with a real example, related to the evaluation of students. I warn you that this article will be much more technical and that you will need knowledge of GAS, html, css styles and javascript. As my friends from the GEG Spain coordinators group say, it will be in “whale” language.
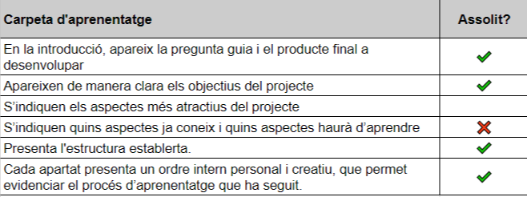
We will create an application for students to fill in a KPSI (Knowledge and Prior Study Inventory) when they start a unit or project and fill it in again when they finish it. For those of you who are not familiar with the KPSI instrument, it is nothing more than a set of questions about the topic, where students do not have to give the answer, but must indicate whether they know the answer. It serves as a way to be aware of prior knowledge and to make the student aware of the progress he/she has made at the end of the test.
To make it easier to follow, in this folder you can find the final files, both the spreadsheet and the script with the code and the html files.
Continue reading “Using GAS to create web applications (Part 2)”